Cara Inspect Element di HP + Edit Code Tanpa Apps Tambahan
Written on: Maret 03, 2022
Title : Cara Inspect Element di HP + Edit Code Tanpa Apps Tambahan
link : Cara Inspect Element di HP + Edit Code Tanpa Apps Tambahan
Cara Inspect Element di HP + Edit Code Tanpa Apps Tambahan
Cara Inspect Element dari Hp, jika biasanya kita melakukan inspect element harus melalui perangkat desktop pc maupun laptop, maka kali ini akan kami berikan caranya langsung melakukan inspect dari apps browser favoritmu.

Apa itu Inspect Element?
Inspect element adalah sebuah fitur bawaan developer tools browser yang memungkinkan kita untuk memeriksa dan melihat bagian-bagian kode HTML dan CSS yang terdapat pada sebuah website atau blog.
Dengan fitur ini kita dapat mengetahui berbagai kode misal; kode css warna font/background yang digunakan, jenis font, kode ikon svg yang dipakai, html layout dan masih banyak lagi yang lainnya.
Fitur inspect element lazim kita temukan dalam software Browser Google Chrome pada perangkat desktop Pc maupun laptop.
Dibawah ini akan CatatanDroid bagikan 2 pilihan cara inspect element di hp hanya dengan menggunakan browser Google Chrome atau Kiwi Browser. Yuk disimak!
Inspect Element dari Browser Chrome Hp
Dikutip dari blog codestore360 untuk dapat melakukan inspect element melalui perangkat smartphone dibutuhkan script khusus untuk memanggil perintah fungsi console.
Simak langkah-langkah dibawah ini untuk dapat mengaktifkan fungsi developer tools google chrome mobile untuk keperluan inspect element.
- Pertama-tama pastikan sobat menggunakan browser google chrome terbaru
- Buka google chrome melalui perangkat smartphone sobat, bisa android maupun iphone
- Pada tampilan awal tap icon menu utama di pojok kanan atas kemudian tap icon bintang (bookmark)
- Seketika akan muncul slide notifikasi halaman berhasil ditambahkan ke bookmark, kemudia pilih tulisan edit
- Halaman edit bookmark akan terbuka, pada kolom Name(nama) isi dengan nama apapun terserah sobat, misal; inspect
- Pada kolom URL masukan kode dibawah ini
javascript:(function () {
var script = document.createElement('script');
script.src="//cdn.jsdelivr.net/npm/eruda";
document.body.appendChild(script);
script.onload = function () {
eruda.init()
}
})(); - Selanjutnya pilih icon back (panah kiri) untuk langsung menyimpan bookmark yang berisikan script fungsi inspect diatas
Cara Menggunakan Script inspect element Chrome Mobile
- Buka website atau blog yang ingin kita inspect element dan pastikan halaman telah terbuka sempurna
- Kemudian tap address bar dan ketikan nama halaman bookmark yang telah kita simpan diatas (inspect)
- Tap tulisan inspect yang muncul di address bar dengan icon bintang disampingnya tanda bahwa url tersebut adalah benar halaman inspect yang telah kita simpan
- Akan muncul icon kunci kecil di pojok kanan bawah, tap icon tersebut maka akan muncul slide mode console layaknya pada chrome pc
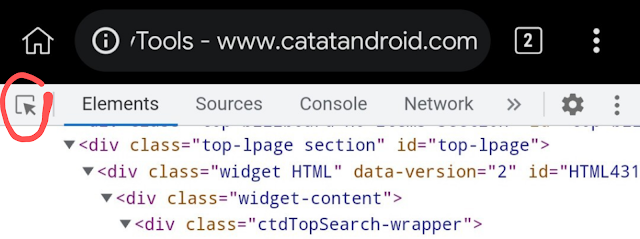
- Pilih tab Elements kemudian pilih icon kotak kursor di pojok kiri bawah
- Akan nampak siluet pada tampilan website yang kita buka, selanjutnya kita hanya perlu menyentuh layar ponsel kita pada bagian yang ingin kita inspect/ingin kita ketahui kode-kodenya
- Maka slide elements yang berisikan kode css akan terlihat jelas di layar ponsel kita layaknya sedang inspect pada chrome desktop
Agar lebih jelas silahkan buka video dibawah ini.
Pertanyaan dan Jawaban
Q: Kenapa tampilan console tidak muncul walaupun telah menyentuh icon kunci console?
A: Hal ini terjadi karena bisa jadi blog/website yang hendak sobat inspect memasang script anti inspect element, sehingga kita sebagai pengunjung tidak dapat melihat isi jeroan kode dari blog tersebut.
Q: Apakah script diatas aman?
A: Sejauh pengalaman CatatanDroid dalam menggunakan script diatas tidak menimbulkan masalah atau bug mengganggu yang mempengaruhi performa browser, sehingga dapat disimpulkan script diatas aman digunakan.
Q: Bagaimana cara keluar dari mode console ini setelah digunakan?
A: Jika telah selesai melakukan inspect element kita hanya perlu menutup tab browser yang terbuka, dan selanjutnya browser dapat kita gunakan secara normal tanpa adanya tombol mode console/developer.
Cara Inspect Element di Hp Menggunakan Kiwi Browser
Jika cara via google Chrome sebelumnya kita hanya bisa melihat code yang digunakan, maka dengan Kiwi Browser kita dapat melihat sekaligus mengedit/merubah kode secara langsung layaknya menggunakan perangkat desktop.
- Download aplikasi Kiwi Browser terbaru
- Buka Kiwi browser dan buka halaman web yang ingin diinspect-element
- Setelah halaman terbuka penuh tap tombol browser menu lanjut pilih Developer tools
- Maka tab baru berisikan developer tools dengan fitur inspect element dan lainnya akan muncul lengkap dihadapan kita

Cara Memilih Bagian Yang Ingin diInspect-element
- Pada tab developer tools pilih icon tanda panah di pojok kiri atas

- Kemudian kita beralih ke tab web yang ingin kita intip, lalu tap bagian yang ingin kita ketahui kodenya
- Lanjut beralih ke tab developer tools maka kode html dan css yang kita pilih akan muncul
Silahkan simak video praktek langsung inspect dan edit code via Kiwi Browser.
Penutup dan Kesimpulan
Sampai artikel ini ditulis belum ada artikel yang menggunakan metode script diatas, mayoritas tutorial menambahkan url view-source yang sejatinya melihat keseluruhan source kode bukan bagian kode tertentu dari sebuah web.
Terimakasih kepada blog codestore360 yang telah menjadi rujukan CatatanDroid dalam membagikan ulang tutorial yang InsyaAllah bermanfaat bagi sobat Blogger Mobile yang membaca.
Cara inspect element sekaligus melakukan edit code langsung menggunakan kiwi browser menjadi favorit CatatanDroid dalam mengintip kode web lain secara instan.
Akhir kata semoga artikel tips blog cara inspect element dari browser google chrome mobile dan kiwi browser ini dapat bermanfaat bagi sobat pembaca semua, Selalu ingat DWYOR (Do With Your Own Risk). CatatanDroid
Referensi:
https://codestore360.blogspot.com/2022/01/how-to-inspect-elements-in-phone.html
https://www.niagahoster.co.id/blog/inspect-element/?amp
That's the article Cara Inspect Element di HP + Edit Code Tanpa Apps Tambahan
You are now reading the article Cara Inspect Element di HP + Edit Code Tanpa Apps Tambahan with link address https://wallpapers-10.blogspot.com/2022/03/cara-inspect-element-di-hp-edit-code.html