Cara Pasang Widget Iklan Melayang dengan Close Button
Written on: Januari 17, 2022
Title : Cara Pasang Widget Iklan Melayang dengan Close Button
link : Cara Pasang Widget Iklan Melayang dengan Close Button
Cara Pasang Widget Iklan Melayang dengan Close Button
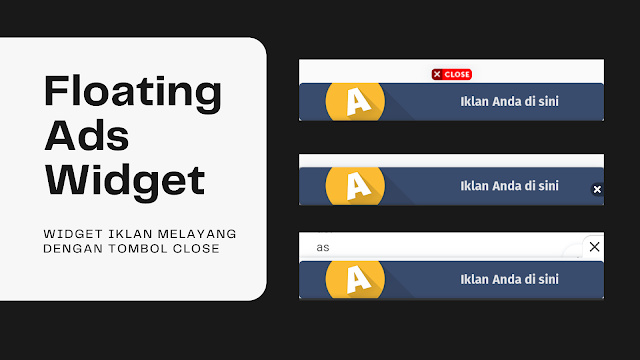
Cara membuat widget iklan melayang responsive di bawah tampilan blog, kita pastinya sering menemukan website atau blog yang menggunakan tampilan melayang ini.

Karena tak dapat dipungkiri bahwa dengan memasang widget ini bisa memperbesar kenaikan RKT atau CTR dari iklan google Adsense maupun penyedia iklan lainnya.
Dengan adanya iklan yang terus melekat atau melayang baik di sisi bawah tampilan mobile, akan menarik perhatian pengunjung lebih besar untuk melihatnya.
Aturan ketat Widget Floating Ads
Memasang iklan pada tempat yang strategis dan mudah dilihat oleh pengunjung mempunyai tantangan tersendiri. disatu sisi kita menginginkan agar iklan kita langsung terlihat untuk memperbesar kemungkinan iklan diklik, disisi lain bayang-bayang teguran pelanggaran oleh google kerap membayangi.
Seperti kita ketahui peraturan google cukup ketat dalam praktek penggunaan floating ads pada website, kita dapat mempelajari pada halaman aturan dan batasan penggunaan iklan melayang. Diantaranya adalah:
Aturan Iklan melayang Vertikal
- tidak boleh memenuhi halaman dengan iklan
- hanya untuk iklan pada tampilan desktop
- tidak boleh menutupi atau ditutupi oleh konten halaman
- tidak boleh menyababkan perubahan ukuran jendela
- Iklan harus bergerak di sumbu vertikal saja
- harus berada di posisi yang tetap pada layar tanpa ada jeda, potongan, atau penundaan ketika pengguna menggulir konten
Aturan Iklan melayang Horizontal
- tidak boleh memenuhi halaman dengan iklan
- perbedaan yang jelas antara iklan dan konten
- untuk iklan pada situs selular dan desktop
- tidak boleh menyababkan perubahan ukuran jendela
- tidak boleh melayang menjauh dari tepi jendela
- tidak boleh terlihat tersendat, terpotong, atau tertunda ketika pengguna men-scroll konten
Jika dilihat dari beberapa aturan tertulis diatas dapat diambil kesimpulan bahwa sebaiknya iklan melayang yang kita pasang tidak mengganggu pengunjung blog kita.
Kita dapat mengambil contoh dari produk floating ads milik google sendiri yakni Anchor Ads, atau widget iklan jangkar. Yakni dengan cara membedakan tampilan antara iklan dan konten, tidak terlalu kebangetan menutupi konten/artikel, dan mudah di tutup (close)
Cara Pasang Widget Iklan Melayang
- Buka Blogger dan login dengan akun kalian
- Pada halaman utama pilih menu Layout
- Pilih Add a Gadget di sidebar maupun footer terserah sobat
- Pilih widget HTML/Javascript
- Masukan kode iklan melekat dengan tombol tutup dibawah
- Save widget dan lihat hasilnya
Kode iklan melayang dengan tombol close
Floating Ads by Arlina

<script type='text/javascript'>
$(document).ready(function() {$('img#closed').click(function(){$('#bl_banner').hide(90);});});
</script>
<div id='fixedban' style='width:100%;margin:auto;text-align:center;float:none;overflow:hidden;display:scroll;position:fixed;bottom:0;left:0;z-index:999;-webkit-transform:translateZ(0);'>
<div><a id='close-fixedban' onclick='document.getElementById('fixedban').style.display = 'none';' style='cursor:pointer;'><img alt='close' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSHo6v3BzzcHDfKEvE09RWDRUaNS0zXW80QoJj3-vOI9TsoeOYcsUX-eTDHntWMhsxeLOYp8dqpU64pAbjTVkeUfCyCnIUk0BLkACjpm3BM8dCroMENx1NzSHYEMUmGR_4jL9CAIH4iIhs/s1600/btn_close.gif' title='close button' style='vertical-align:middle;'/></a></div>
<div style='text-align:center;display:block;max-width:728px;height:auto;overflow:hidden;margin:auto'>
<!--Kode iklan mulai dari sini-->
<a href='#' title='Banner ad here'><img style='max-width:100%;height:auto;vertical-align:middle;' alt='Banner iklan disini' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDyxn4ZI3dwB8gniUd5kKiKFBfNYTTQ-X9ED4TGy0nroRYLl_PWjWPoWHdsCfvo26xE7AVnOP36ROjCUSzfiqo5kjHWesbPDoIIBAfK-RP0IiK3X0h6XhA2n1niz_PASb42rHrSoebGjbk/s1600/arlina-tea.png'/></a>
<!--Kode iklan sampai sini-->
</div>
</div>Floating Ads seperti CatatanDroid

<script>window.onload = function(){ document.getElementById('closefloat').onclick = function(){ this.parentNode.parentNode.parentNode .removeChild(this.parentNode.parentNode); return false; }; };</script>
<div class="fb-btn-zuamsyah"><div class="fb-btn-zuamsyah2">
<!--Kode iklan mulai dari sini-->
<a href="#" title="Banner ad here"><img style="max-width:100%;height:auto;vertical-align:middle" alt="Banner iklan disini" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDyxn4ZI3dwB8gniUd5kKiKFBfNYTTQ-X9ED4TGy0nroRYLl_PWjWPoWHdsCfvo26xE7AVnOP36ROjCUSzfiqo5kjHWesbPDoIIBAfK-RP0IiK3X0h6XhA2n1niz_PASb42rHrSoebGjbk/s1600/arlina-tea.png"></a>
<!--Kode iklan sampai sini-->
</div><span id="closefloat"><svg style="height:14px;width:14px" viewbox="0 0 24 24"><path d="M20 6.91L17.09 4L12 9.09L6.91 4L4 6.91L9.09 12L4 17.09L6.91 20L12 14.91L17.09 20L20 17.09L14.91 12L20 6.91Z" fill="white"></path></svg></span></div>
<style>#closefloat{cursor:pointer;font-size:5px;position:absolute;right:0;top:40%;background:rgba(1,0,1,.4);padding:2px 2px 0 2px;border-radius:50% 0 0 50%;z-index:8}.fb-btn-zuamsyah{border-radius:5px;background:rgba(1,0,1,.4);position:fixed;bottom:0;left:0;z-index:9;box-shadow:0 1px 4px rgb(0 0 0 / 20%);display:block;-moz-animation:atas 10s;-webkit-animation:atas 10s;animation:atas 10s;border-radius:2px;width:100%;max-width:720px;max-height:100px}.fb-btn-zuamsyah2{-moz-animation:atas 10s;-webkit-animation:atas 10s;animation:atas 10s;position:relative}.fb-btn-zuamsyah a:link,.fb-btn-zuamsyah a:visited{color:#fff}.fb-btn-zuamsyah a:hover{color:#fff}.post-body h2{display:block;padding:5px 22px;background:#636363;color:#fff;font-size:1.45rem;border-radius:4px;box-shadow:grey 0 2px 5px}</style>Floating Ads seperti Median-ui

<style>.sticky-ad{display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;overflow:visible;position:fixed;text-align:center;bottom:-104px;left:0;width:100%;z-index:999;max-height:104px;background-image:none;background-color:#fff;box-shadow:0 0 5px 0 rgba(0,0,0,.2);margin-bottom:0;padding-top:4px;transition:all .4s ease-in-out}.sticky-ad-close-button{position:absolute;width:28px;height:28px;top:-28px;right:0;background-image:url("data:image/svg+xml;charset=utf8,%3csvg width='13' height='13' viewBox='341 8 13 13' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'%3e%3cg%3e%3cpath style='fill:%234F4F4F' d='M354 9.31L352.69 8l-5.19 5.19L342.31 8 341 9.31l5.19 5.19-5.19 5.19 1.31 1.31 5.19-5.19 5.19 5.19 1.31-1.31-5.19-5.19z'%3e%3c/path%3e%3c/g%3e%3c/svg%3e");background-size:13px 13px;background-position:9px;background-color:#fff;background-repeat:no-repeat;box-shadow:0 -1px 1px 0 rgba(0,0,0,.2);border:none;border-radius:12px 0 0 0;cursor:pointer}.sticky-ad-close-button:before{position:absolute;content:"";top:-20px;right:0;left:-20px;bottom:0}*{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}:active,:focus{outline:0}</style>
<div class="sticky-ad" id="sticky-ad">
<!--Kode iklan mulai dari sini-->
<a href="#" title="Banner ad here"><img alt="Banner iklan disini" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDyxn4ZI3dwB8gniUd5kKiKFBfNYTTQ-X9ED4TGy0nroRYLl_PWjWPoWHdsCfvo26xE7AVnOP36ROjCUSzfiqo5kjHWesbPDoIIBAfK-RP0IiK3X0h6XhA2n1niz_PASb42rHrSoebGjbk/s1600/arlina-tea.png" style="height: auto; max-width: 100%; vertical-align: middle;" /></a>
<!--Kode iklan sampai sini-->
<button aria-label="Close this ad" class="sticky-ad-close-button" onclick="document.getElementById('sticky-ad').style.display='none';"></button>
</div>
<script>window.addEventListener("scroll",function(){var t=document.getElementById("sticky-ad");window.pageYOffset>300&&(t.style.bottom="0")},!1);</script>Ganti kode html <a href ... /> banner diatas dengan kode iklan sobat maupun dengan kode banner lain.
Penutup dan Kesimpulan
Demikian diatas telah CatatanDroid berikan 3 pilihan dari widget float ads yang dapat sobat gunakan, silahkan coba dan tentukan mana yang terbaik dan cocok dengan template yang kalian gunakan.
Ketiga widget diatas telah catatandroid coba dan gunakan satupersatu untuk memastikan kode dapat berjalan dengan baik.
Akhir kata semoga tutorial tips blog how to install floating ads widget with close button in blogger dapat bermanfaat bagi sobat pembaca semua. Terima kasih dan Selamat mecoba! CatatanDroid
referensi
https://www.jagoanredesign.eu.org/2021/12/cara-membuat-iklan-adsense-melayang-di.html
https://mybacklink86.blogspot.com/2017/02/how-to-make-responsive-floating-ads.html
That's the article Cara Pasang Widget Iklan Melayang dengan Close Button
You are now reading the article Cara Pasang Widget Iklan Melayang dengan Close Button with link address https://wallpapers-10.blogspot.com/2022/01/cara-pasang-widget-iklan-melayang.html